Bronto Manual Code Import
In some cases Bronto's URL import functionality alters the HTML code from the email generator. This could result in some elements not displaying or stray special characters being displayed within the body of the email.
University Communications is working with Bronto to resolve this issue. The following workaround will work in the meantime.
Manually Importing Email
- Login to Bronto.
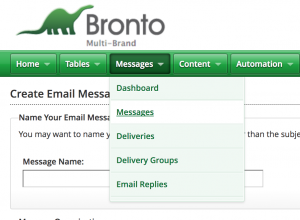
- Click the "Messages" dropdown in the main navigation.
- Select the "Messages" option within the dropdown.

- Click "Create New Message."

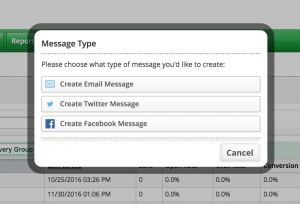
- Within the modal that will appear, click "Create Email Message."

- Provide a message name of your choice.
- Within the "Email Message Type" section, choose "HTML (Code Editor)."
- Click "Next."
- Provide a subject name.
- In a different window or tab, log in to the Email Generator and view/preview your rendered email.
- You will need to copy the HTML code from your email. In Chrome or Firefox, right-click anywhere within the page/email and then click "View Page Source."
- Copy all of the HTML code. (You can press Ctrl + A on a PC or Cmd + A on a Mac to select all of the code.)
- After copying all of the HTML code, go back to Bronto. Within the large text editor box paste all of the HTML code.
- Click "Save & Close."
- You should now see your rendered email within the standard Bronto email screen.
- Continue testing and sending your email as you normally would.