Shortcodes
This cheat sheet provides a quick reference to commonly used shortcodes on websites using the NC State theme. Specific websites might have additional custom shortcodes that are not documented here.
Button
Works on Pages and Posts
Surround a standard in-body hyperlink with the [button] shortcode to turn the link into button. Only hyperlinked text should be included within the shortcode.
[button]Standard Hyperlink[/button]
Result:
Example:

Accordion
Works on Pages and Posts
Accordions (also known as toggles) allow you hide content on a page from initial view. This is useful if you need to convey a lot of dense information but not all of the information is relevant for all users. Accordions allow users to choose content that is most relevant to them. They are most often used on utility-based and information-dense web pages.
Each [toggle] element acts as a panel within the accordion. On page load all accordion/toggle panels are closed. To have an accordion open by default on page load, add class="in" as a parameter for the [toggle] that you'd like to be open.
[toggles]
[toggle title="Title 1" class="in"] This information will be displayed within the body of the first toggle or accordion.
[/toggle]
[toggle title="Title 2"]
Accordions are good for hiding large amounts of text. You can also include normal
WordPress page formatting such as including headers, links, bulleted lists, and bold text.
[/toggle]
[/toggles]
Result:
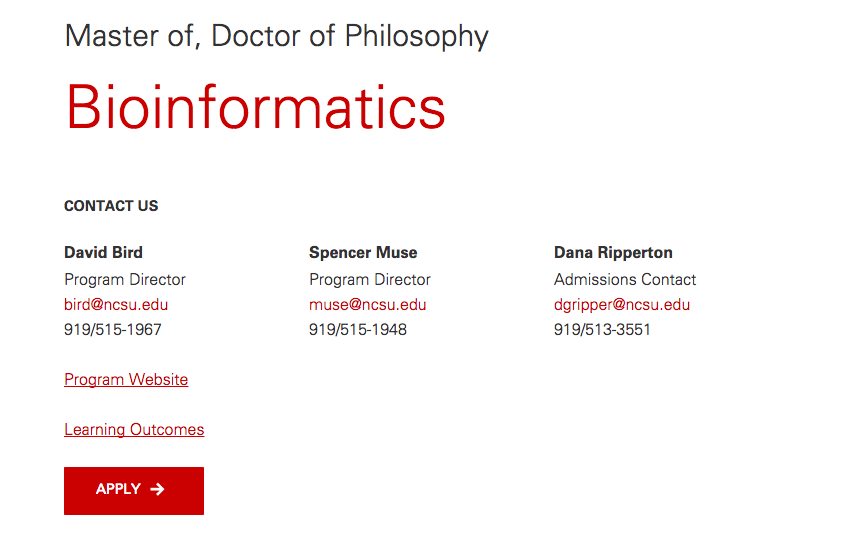
Example:

Marketing Quote
Works on Pages and Posts
NOTE: Add suggested word count.
Unlike the pullquote that quotes text from within the page, the marketing quote is best used to quote from a different source. These quotes are typically from students or organizational leadership. The syntax is as follows:
[marketing-quote color='' align='' img='' source='' quotes='']INSERT_QUOTE[/marketing-quote]
All attributes are optional.
| Attribute | Description | Default Value |
|---|---|---|
color |
Options are red, reynolds-red, orange, green, blue, indigo. |
none |
align |
Aligns the quote to the left or right. Options are left, right, or center. |
right |
img |
Takes an image ID from the media library. 150x150 thumbnail minimum. | none |
source |
Text. Attribution of the quote. Supports HTML. | none |
quotes |
True/False. Indicates if quotation marks should be included around quote. Options include true or false. |
true |
Result:
INSERT_QUOTE
Mr. Wuf
Pull Quote
Works on Pages and Posts
NOTE: Add suggested word count.
The pullquote shortcode is intended to add visual interest by extracting a sentence from the page into a stylized block of text. While similar to a marketing quote, a pullquote will not have an image or a source. It is well suited for news posts to hook readers as they skim. The syntax is as follows:
[pullquote color='' align='']INSERT_QUOTE[/pullquote]
| Attribute | Description | Default Value |
|---|---|---|
color |
Optional. Options are red, reynolds-red, orange, green, blue, indigo. |
none |
align |
Optional. Aligns the quote to the left or right. Options are left, right, or center. |
right |
Result:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque pellentesque maximus arcu et bibendum. Etiam at purus et elit ornare scelerisque. Aenean tortor mi, elementum quis lacus vel, dignissim semper ante. Praesent pretium molestie est, eu pharetra massa porttitor eu. Aliquam rhoncus orci magna, nec malesuada purus dapibus a. Interdum et malesuada fames ac ante ipsum primis in faucibus. Ut velit elit, efficitur ut lobortis vitae, aliquam non nisi. Vestibulum vel pulvinar ante, quis euismod purus. Nullam egestas sit amet purus vel dictum. Sed scelerisque urna rhoncus massa consectetur, eu tristique ligula ullamcorper. Integer condimentum ut felis ut semper.
Giving Form
The [giving-form] shortcode inserts a simple giving form into a page or post.
[giving-form heading='value here' align='value here' submit_to='value here' cta='value here']Teaser Text[/giving-form]
| Attribute | Description | Default Value |
|---|---|---|
heading |
Title that appears at top of the form box | none |
align |
Aligns the form to the left or right. Options are left or right. |
left |
submit_to |
Use the Online Giving Custom Link Builder tool to specify the fund you would like people to give to from this form. We recommend only selecting one fund, as the form is not capable of diving the submitted dollar amount between multiple funds. After filling out the fields within the tool, copy and paste the URL at the bottom of the page into this attribute. | none |
cta |
The submit button text | none |
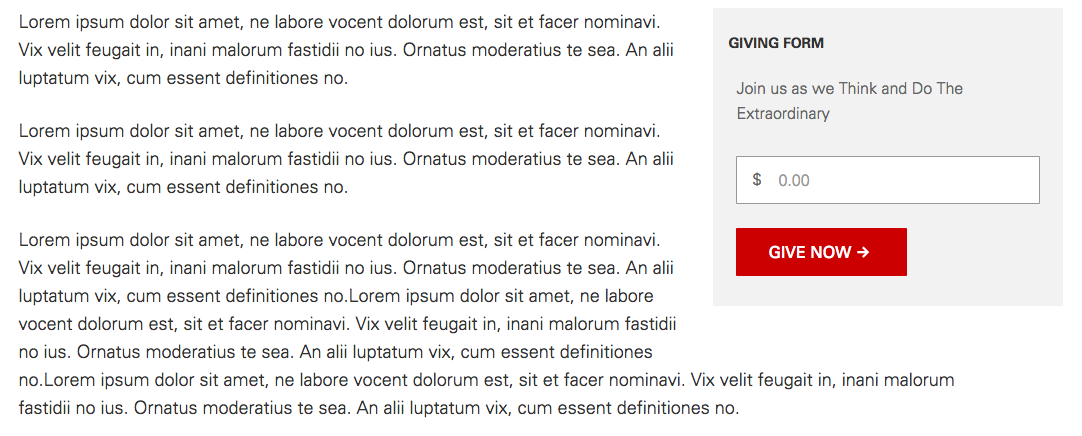
Example:

Text Module Image
The [retina_image] shortcode inserts an image into a page. The image is displayed with a consistent size and padding. The shortcode also ensures that the image behaves responsively. The [retina_image] should only be used on pages. If including an image within a news post, use WordPress's default "Add Media" button above the content editor.
[retina_image id='value here' align='value here' caption='value here']
| Attribute | Description | Default Value |
|---|---|---|
id |
Numeric image ID value | none |
align |
Aligns the image to the left or right. Options are left, right, or center. |
center |
caption |
Indicates if the caption within the media library should be displayed. Options are true or false. |
false |
Video Image
The [video-image] shortcode inserts a styled video player placeholder into a post or page. Using this shortcode rather than a direct YouTube embed allows for more control over the placeholder image that a user sees prior to playing the video. It also includes a large, branded "Play" button. This shortcode also helps with responsive styling of videos.
[video-image id='value here' caption='value here']https://www.youtube.com/watch?v=zpHvjR0wOJU[/video-image]
| Attribute | Description | Default Value |
|---|---|---|
id |
Numeric image ID value of placeholder image | none |
caption |
Indicates if the caption of the placeholder image within the media library should be displayed. Options are true or false. |
false |
Spotlight Box
Works on Pages and Posts
The spotlight box provides a flexible area to display additional information or create a call to action relevant to surrounding text. All parameters are optional. Parameters that are not provided will collapse and not appear as a blank space when rendered on website.
Text provided between the opening ([box]) and closing ([/box]) tags will render as the teaser.
[spotlight-box label="" img="" heading="" cta="" url=""]Teaser Text[/spotlight-box]
| Attribute | Description | Default Value |
|---|---|---|
label |
Subtitle that appears at top of spotlight box | none |
img |
Numeric image ID from media library | none |
heading |
Main, most prominent heading in box | none |
cta |
Call-to-action (CTA) text that the user can click as a link. | none |
url |
The destination of the CTA | none |
align |
Left or right alignment of the box | right |
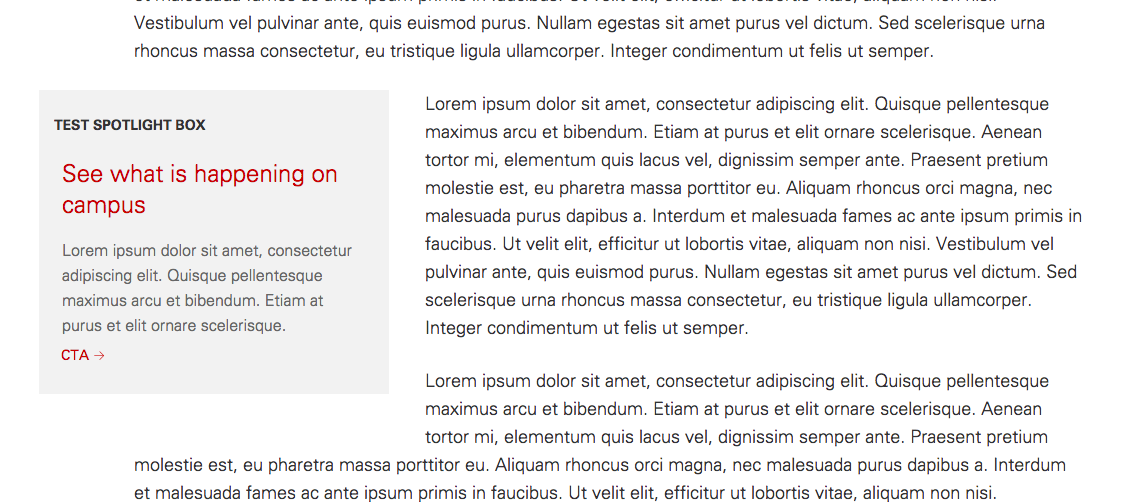
Example:

Social Box
Works on Pages and Posts
The social box creates a callout area to display links to various social media outlets. Account names and links are generated from social media accounts configured in Theme Options (the same fields that control social media in the footer). The shortcode currently supports links to Facebook, Twitter, LinkedIn, YouTube, Pinterest, Instagram, Flickr, Google+ and site RSS - if any of these are not defined in Theme Options, they will automatically be excluded from the box display. While all media outlets display a link by default, each can be optionally turned off for the individual post or page in which it is displayed.
All Defaults
[social-box]
Example:

With Options Configured
[social-box label='Connect With Us' align="left" instagram="false" flickr="false" googleplus="false" linkedin="false"]
Example:

| Attribute | Description | Default Value |
|---|---|---|
label |
Subtitle that appears at top of social box | Connect On Social Media |
align |
Aligns the box left or right | right |
facebook |
Toggles Facebook link (true or false) | true |
twitter |
Toggles Twitter link (true or false) | true |
linkedin |
Toggles LinkedIn link (true or false) | true |
youtube |
Toggles YouTube link (true or false) | true |
pinterest |
Toggles Pinterest link (true or false) | true |
instagram |
Toggles Instagram link (true or false) | true |
flickr |
Toggles Flickr link (true or false) | true |
googleplus |
Toggles Google+ link (true or false) | true |
snapchat |
Toggles Snapchat link (true or false) | true |
rss |
Toggles RSS link (true or false) | true |