Adding Images to Magazine Posts
There are several ways to add images to magazine posts.
"Featured" Images
Unlike with standard posts, you will need to provide three different "featured" image sizes/crops for a magazine post.
The first crop is for the post's intro image (1500x600 px). This image will appear at the top of the magazine post.
You will also need to provide an image thumbnail (200x200 px). This square image will be used within the magazine menu (i.e. table of contents).
Finally, you will need to provide a standard feature image (1500x844 px). This image is used on the issue's cover page, in search results, and category archives.
Make sure that each image crop you upload has appropriate alt text.
In Body Images
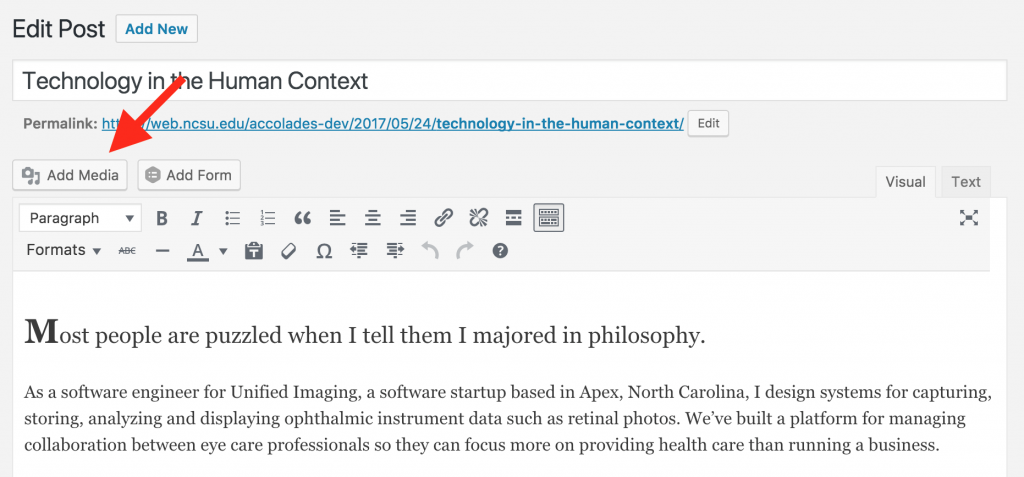
You can add an image to the body of a magazine post by using the standard "Add Media" functionality.

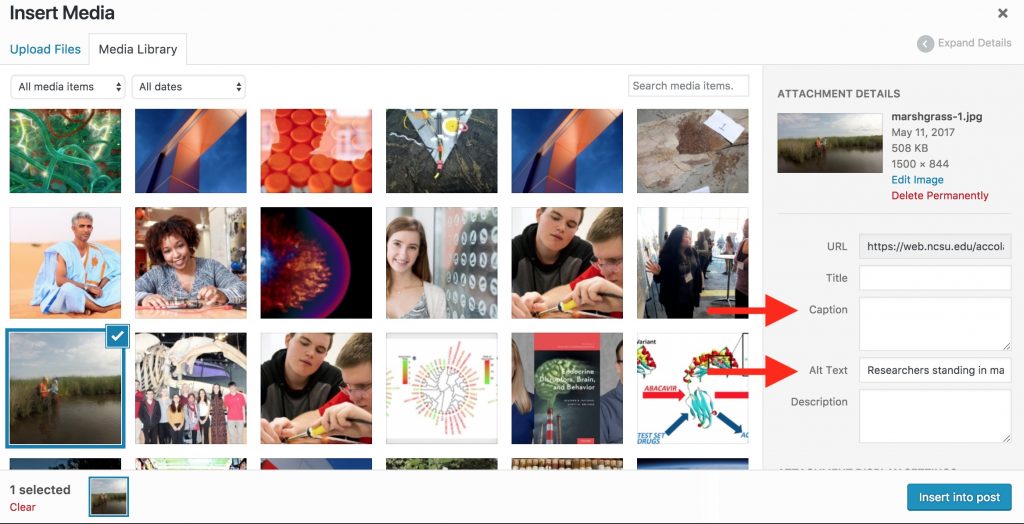
You can then select an already uploaded image or upload a new image to include in the post. After selecting an image, you'll want to make sure that alt text has been provided for accessibility purposes. You can also add an optional caption that will display beneath the image within the post.

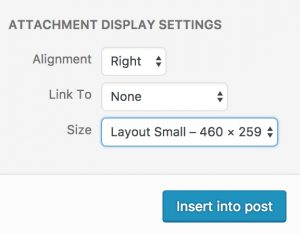
You will also need to select your preferred alignment of the image. Standard options of Left, Center, and Right are available. If an image is left or right aligned, you should select Layout Small as the image size. If an image is center aligned, you should select Layout Full as the image size. You will generally want to keep Link To set as None.